Integrating HTML into WordPress (WP) for a custom WP theme is fairly straightforward…until I went to style my creation using CSS. I was looking at my navbar which I wanted to style differently. To achieve what I wanted I consulted the documentation for the CSS framework I am using in this project which is Materialize. The documentation indicates this change is easy, I only needed to add a class.
I tested the class quickly using my developer tools in Google Chrome. The desired outcome was achieved and went to my header.php file to add the class. It was different because it is really easy to add classes to static pages and my previous experience with custom WP themes has not had this particular puzzle to solve. A little trial and error indicated it would not work to simply wrap the portion of PHP that was generating the code I wished to manipulate with a div of that class.

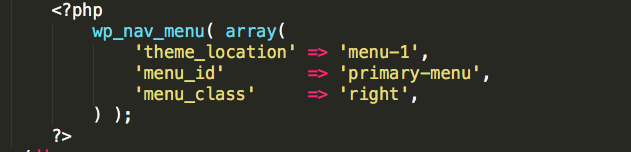
I did a little Googling and found a single line of code should solve my puzzle. I added it and enjoyed the satisfaction of seeing the results when I tested it out.
Success! 🙂