Technologies
- CSS3
- HTML 5
- Sketch
- WordPress
About
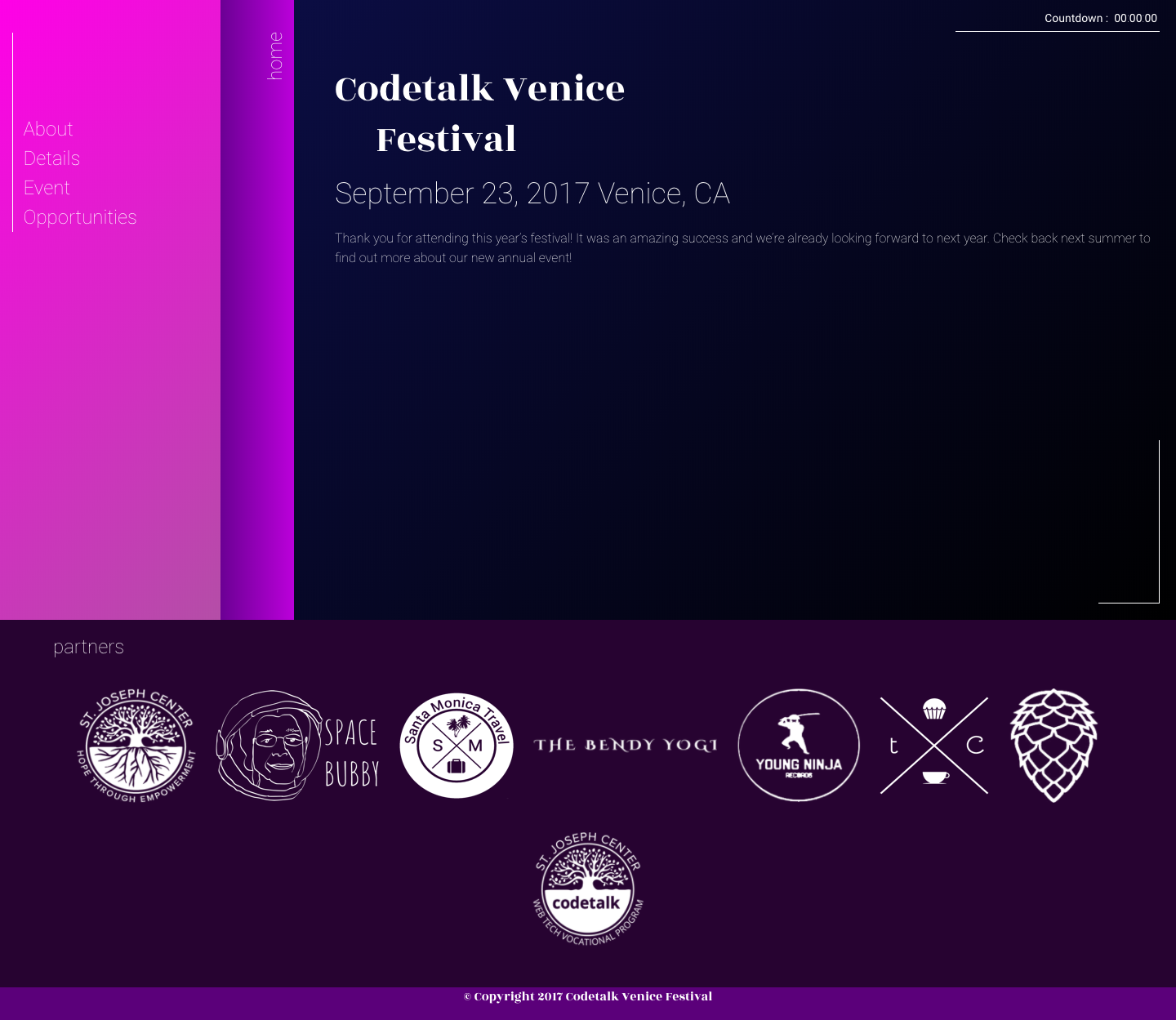
I created a custom WordPress website for the Codetalk Venice Festival. I was with provided a Sketch file of the layout for both mobile and desktop versions, written content, as well as logos for each of the sponsors.
I built on top of a starter theme to create a custom WordPress theme. Digging into the underbelly of the website, I created widgets such as the partner’s section which the client can easily edit should the sponsors change next year.
The off-canvas menu was created purely with CSS. Typically I would use an icon font to achieve the same effect, but no other icons required by the design so loading an entire font for one item would be an excessive burden on the website.
This design relies heavily on CSS gradients. I extracted the colors from the Sketch file and used a gradient maker for cross-browser support among modern web browser.
The countdown timer is a WordPress plugin that has been customized to match the look and feel of the countdown timer in the Sketch file. When you use a plugin you don’t have access to the files, nor do you typically have control over the files are called. Overwriting styles written by someone else whose files you can’t see is educational. Due to how the timer was created, I needed to ramp up the specificity of selectors to get the desired changes.
Finishing touches were added including making the site visible to search engines, making the site SEO friendly, reducing the chances that the site will be hacked by adding a security plugin. Then the files were minified and cached making the website faster.